JavaScript Beautifier
Convertidor.cc JavaScript Beautifier
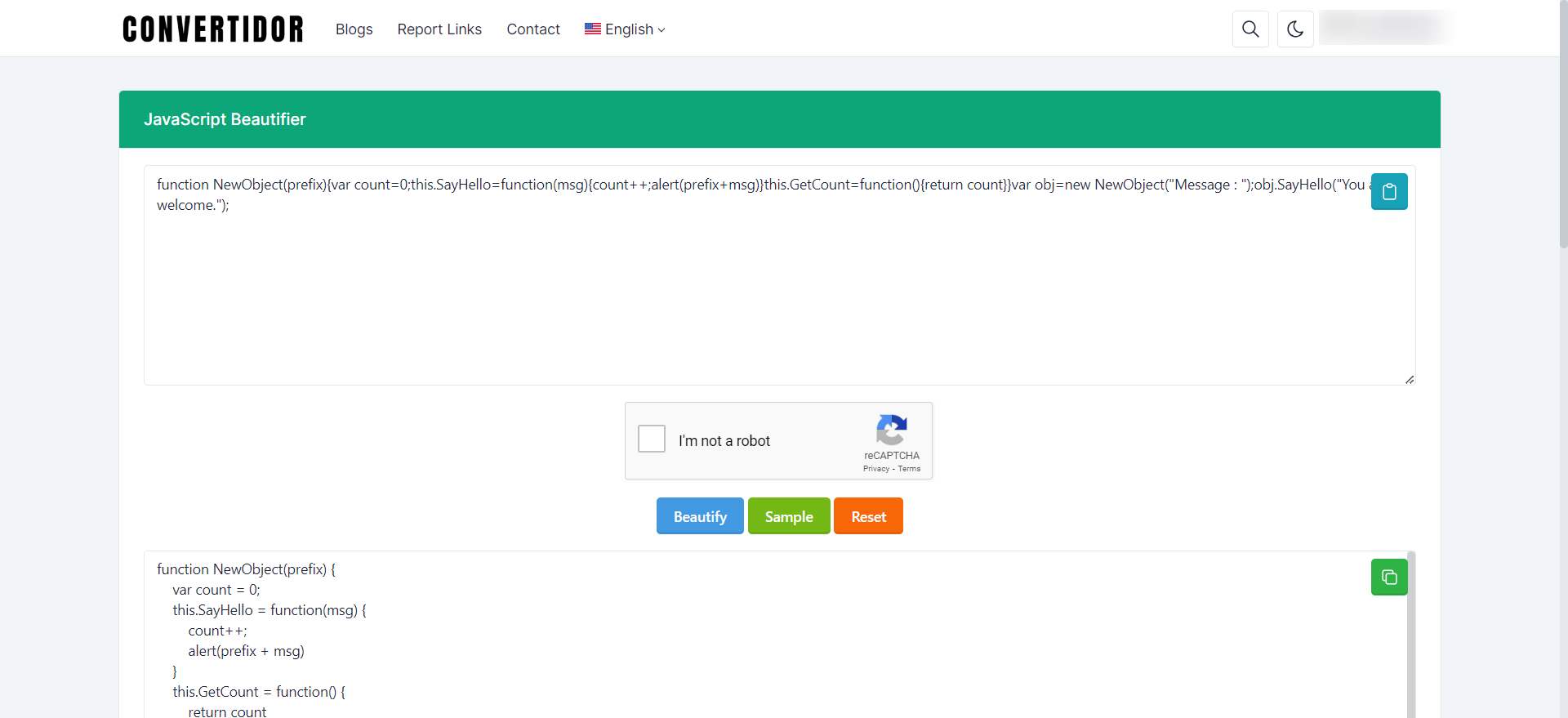
What is the JavaScript Beautifier Tool?
The JavaScript Beautifier tool on convertidor.cc is designed to format your JavaScript code, making it more readable and organized. It restructures your code by adding appropriate indentation, spacing, and line breaks, allowing you to easily understand and maintain the code, especially during debugging and development.
How to Use the JavaScript Beautifier Tool

- Paste Your JavaScript Code: Copy and paste your minified or unformatted JavaScript code into the input box.
- Click 'Beautify': Press the "Beautify" button to format your code.
- Review and Download: The beautified JavaScript code will appear in the output box, ready for you to copy or download.
Why Use the JavaScript Beautifier Tool?
- Enhanced Readability: Properly formatted code is easier to read, understand, and maintain.
- Efficient Debugging: Structured code allows for easier identification of errors and debugging.
- Collaboration: Beautified code is more accessible for team collaboration, making it easier for others to work on the same codebase.
- Code Quality: Well-formatted code is a sign of quality and professionalism, improving the overall codebase.
Common Uses for the JavaScript Beautifier Tool
The JavaScript Beautifier tool is commonly used for:
- Code Review: Preparing code for review by making it more readable.
- Team Collaboration: Ensuring that code shared among team members is well-organized and easy to understand.
- Debugging: Reformatting code to make debugging and error identification easier.
- Learning and Teaching: Formatting code examples for educational purposes, making them easier to follow.
Benefits of Using the JavaScript Beautifier Tool
- Improved Code Structure: Automatically adds proper indentation, spacing, and line breaks to your code.
- User-Friendly Interface: Simple and intuitive interface that makes code beautification quick and easy.
- Time-Saving: Eliminates the need to manually format code, saving you time and effort.
- No Cost: The tool is completely free to use, with no limitations on usage.
How the JavaScript Beautifier Tool Solves Problems
The JavaScript Beautifier tool solves the problem of hard-to-read, unstructured code by automatically formatting it into a more readable and organized structure. This helps developers quickly understand, debug, and maintain their code, improving overall productivity.
FAQs
No, the JavaScript Beautifier tool does not alter the functionality of your code. It only changes the formatting to make the code more readable.
Yes, you can use the beautified code in your production environment. The tool only enhances the code's readability and does not affect its functionality or performance.
Yes, the JavaScript Beautifier tool can handle large files, efficiently formatting them regardless of their size.
No, the tool does not support reverting to the original format, but you can manually remove the formatting if needed or use a minifier tool to compress the code again.
Yes, the JavaScript Beautifier tool is completely free to use, with no restrictions on the number of files you can format.
No, the JavaScript Beautifier tool preserves comments in your code, ensuring that all documentation remains intact while improving readability.
The JavaScript Beautifier is designed to handle complex code structures, ensuring that all elements, including nested functions and objects, are properly formatted for readability.
















